WalletConnect Example
What is the WalletConnect Protocol#
WalletConnect is an open protocol to communicate securely between Dapps and Wallets. The protocol establishes a remote pairing between two apps and/or devices using a Relay server to relay payloads. These payloads are symmetrically encrypted through a shared key between the two peers. The pairing is initiated by one peer displaying a QR Code or deep link with a standard WalletConnect URI and is established when the counter-party approves this pairing request.
- ATON v1.1.0 starts to support the WalletConnect protocol. Users can realize the connection with the DApp and transaction signature with the private key kept in the mobile device and away from being exposed to the connected DApp.
- As a DApp developer, you need to understand the basics of Walletconnect integration so that your users can sign transactions generated by your DApp locally in the ATON wallet.
Core Architecture#
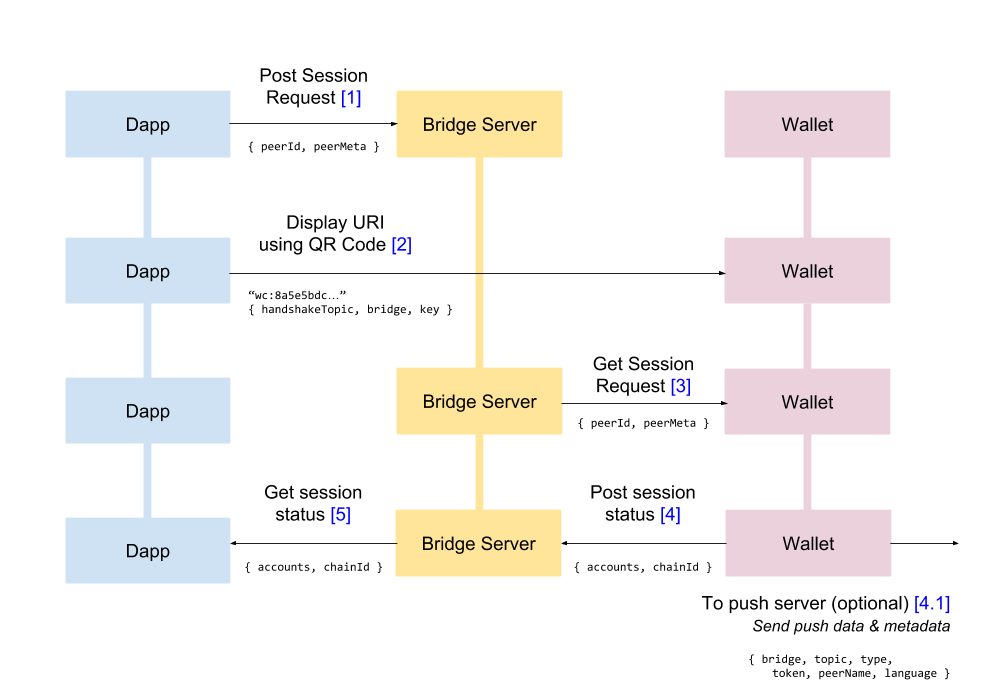
The architecture mainly consists of a websocket server (bridge) between two peers (Dapp and wallet) using the client.

Request connection#
The initiator is the first node (Dapp) to request connection. Dapp uses the standard WalletConnect URI format (EIP-1328) address to send a connection request to the bridge server.
wc:{topic...}@{version...}?bridge={url...}&key={key...}// Example URLwc:8a5e5bdc-a0e4-4702-ba63-8f1a5655744f@1?bridge=https%3A%2F%2Fbridge.walletconnect.org&key=41791102999c339c844880b23950704cc43aa840f3739e365323cda4dfa89e7a| Field | Description |
|---|---|
| wc | Protocol prefix EIP-1328 |
| topic | Topic (only for handshake) |
| version | Version |
| bridge | Bridge server address |
| key | Symmetric key |
Establish connection#

The second node (wallet) will use a QR code or deep link to read the URI. Then the peer will immediately receive and decrypt the request data connected.
The wallet will then show the user the request details provided by the Dapp. The user will then approve or reject the connection. If rejected, the Dapp will immediately disconnect from the bridge server and throw an error message provided by the wallet (if any). If approved, the Dapp will receive the provided account and ChainID from the wallet.
After the connection is established, the Dapp will be able to send any JSON-RPC call request processed by the wallet to read data from its node or issue a signature request for a transaction or message.
Example#
Detailed source code, JSON-RPC description.
import WalletConnect from "@walletconnect/client";import QRCodeModal from "@walletconnect/qrcode-modal";
// Establish connectionconst connector = new WalletConnect({ bridge: "https://bridge.walletconnect.org", qrcodeModal: QRCodeModal,});
// Check if connection is establishedif (!connector.connected) { // Create a dialogue connector.createSession();}
// Subscribe to connection events connector.on("connect", (error, payload) => { if (error) { throw error; } // After the connection is successful, the wallet account and chain ID will be returned const { accounts, chainId } = payload.params[0];});
connector.on("session_update", (error, payload) => { if (error) { throw error; } const { accounts, chainId } = payload.params[0];});
connector.on("disconnect", (error, payload) => { if (error) { throw error; }});
// For the calling method, please refer to: https://docs.walletconnect.com/1.0/client-api// Example of how to send a transactionconnector.sendTransaction({ data: "0x", from: "0xc115ceadf9e5923330e5f42903fe7f926dda65d2", gasLimit: "0x5208", gasPrice: "0x746a528800", nonce: "0x12", to: "0xc115ceadf9e5923330e5f42903fe7f926dda65d2", value: "0x00"}).then(txHash => { // hash If the transaction is sent successfully, the wallet will return the transaction hash console.log('txHash: ', txHash)})